hexo解决图片本地化的问题

仔细看了很多hexo的博客,基本上都是纯文字的博客
长篇大论的文字,会产生一定的视觉疲劳
写文章要图文并茂,这样自己看也舒服,读者也舒服
typroa是一个可以沉浸式写作的好用的软件,软件本身也自带了很多功能
市面上也有很多速度很快的图床,但是数据放在别人那里,总还是感觉不太靠谱
我在想,有没有一种方法,可以使自己的hexo文章的图片本地化呢
下午找了很久,问了很多大佬,简单记录一下实现的思路
实现思路
去自己本地的博客文件夹git bash 一下,安装上传插件
npm install hexo-renderer-marked --save
再修改一下自己的hexo博客的配置文件_config.yml,加入下面的配置
marked:
prependRoot: true
postAsset: true
在自己的hexo博客的文件夹里的source”下新建”imags”文件夹
在这里,需要注意”imags”与”_posts”同级,否则会出错
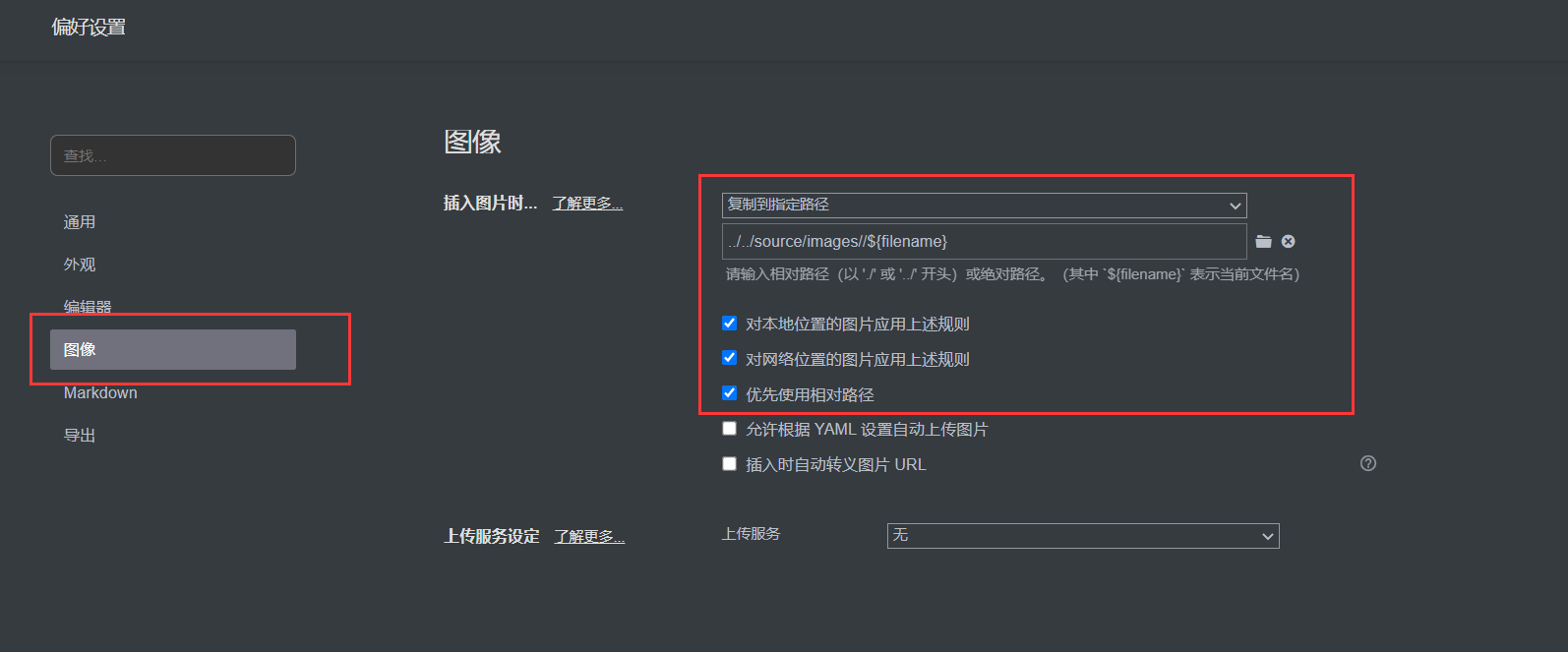
在Typora中“文件->设置偏好->图像“。在插入图片时”复制到指定路径“设置为
../../source/images//${filename}
可以参考一下下面的图片

在typroa的菜单里面找到格式
在”格式->图像->设置图片根目录“将”你的hexo博客文件夹->source”设置为根目录
这样就实现了图片本地化,即使换电脑,也可以备份迁移了
遇到问题
顺便提醒一下我遇到的问题,有时候图片会显示上传失败,大概率是图片的文件名过长
建议把图片的文件名重命名为数字再上传,可以解决这个问题
感谢您的阅读